その1では実践的な解説を元に、パスの引き方と、修正の方法を少しだけですが、実習しました。
その2ではより具体的に進めていきます。
ここで、念のため、正式な解説を紹介しましょう。
https://developers.google.com/kml/documentation/kmlreference
kmlの書式は上記のリンクを読むとわかりますが、この文章はとっつきにくく、しかもわかりにくくて容易に挫折してしまいます。
このように解説に従って読んでもさっぱりわかりませんが、以下に説明するトライアンドエラー方式が最も効率的で、心が折れません。
というわけで、前回作成したパスを色々修正して、修正する前のkmlファイルと修正後のkmlファイルを比較する事によって学んでみましょう。
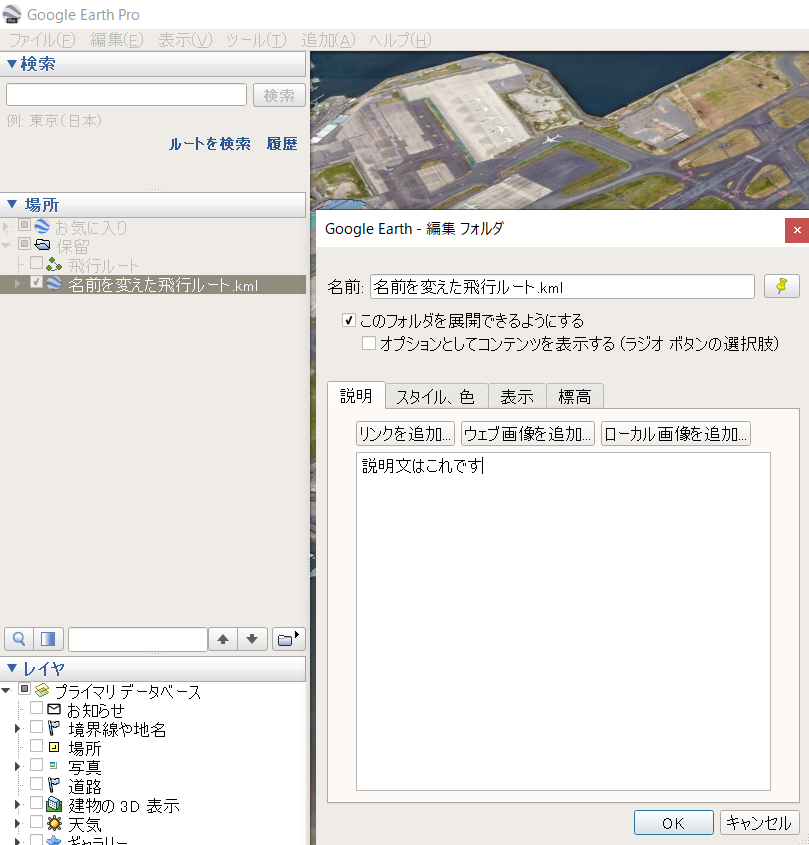
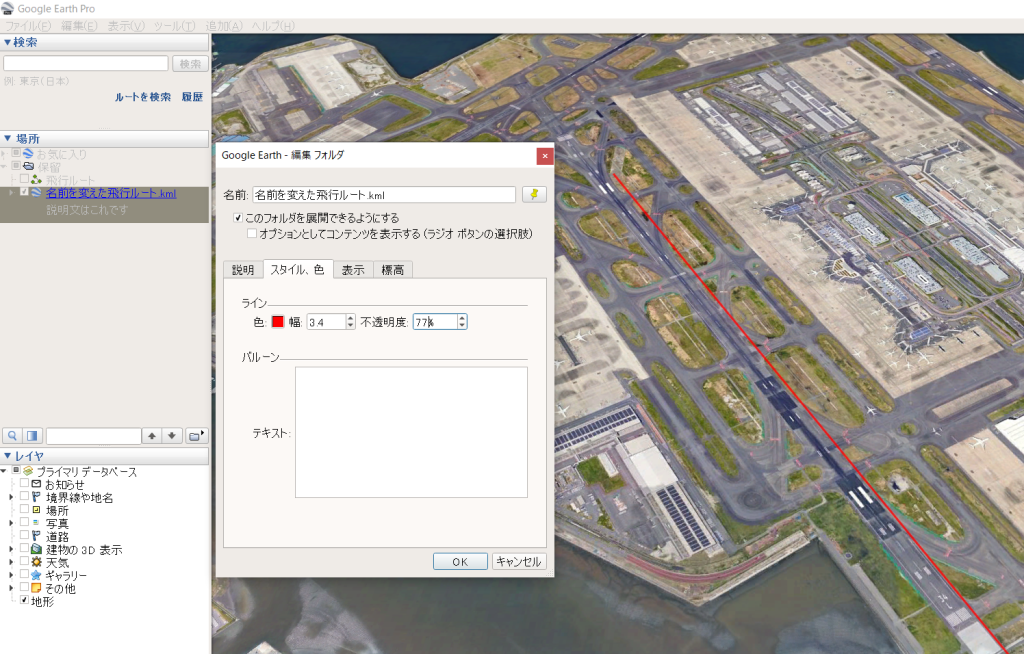
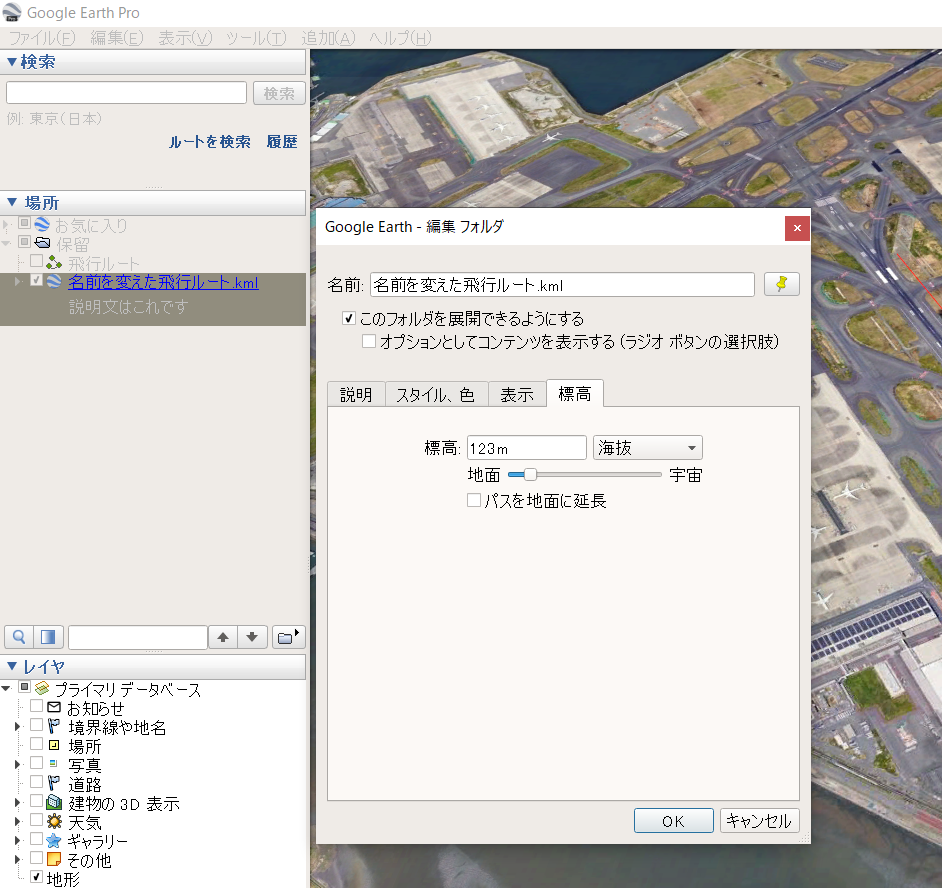
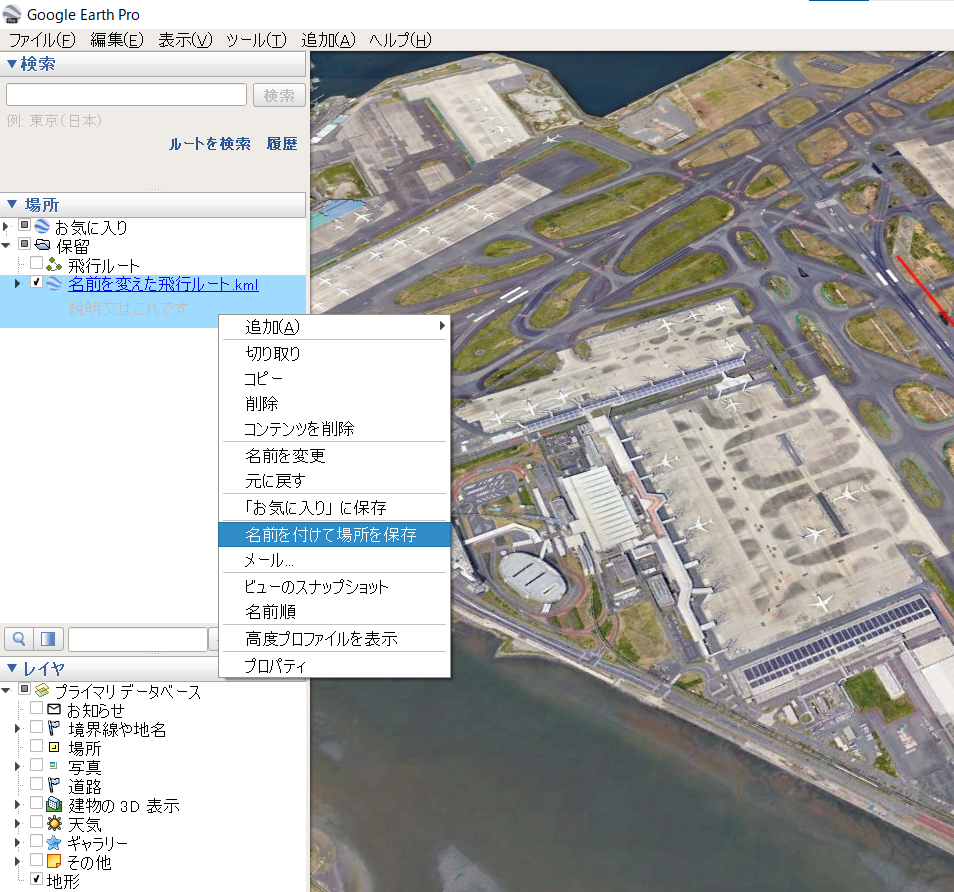
前回作成したファイルを下記のように修正してゆきます。





OKを一回一回クリックすることをお忘れ無く



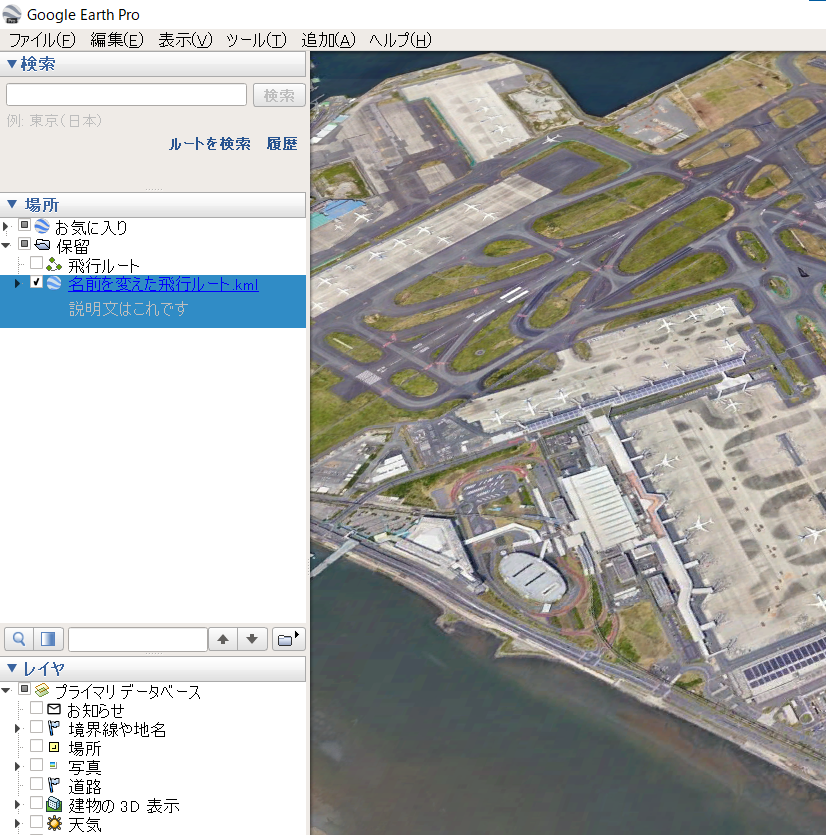
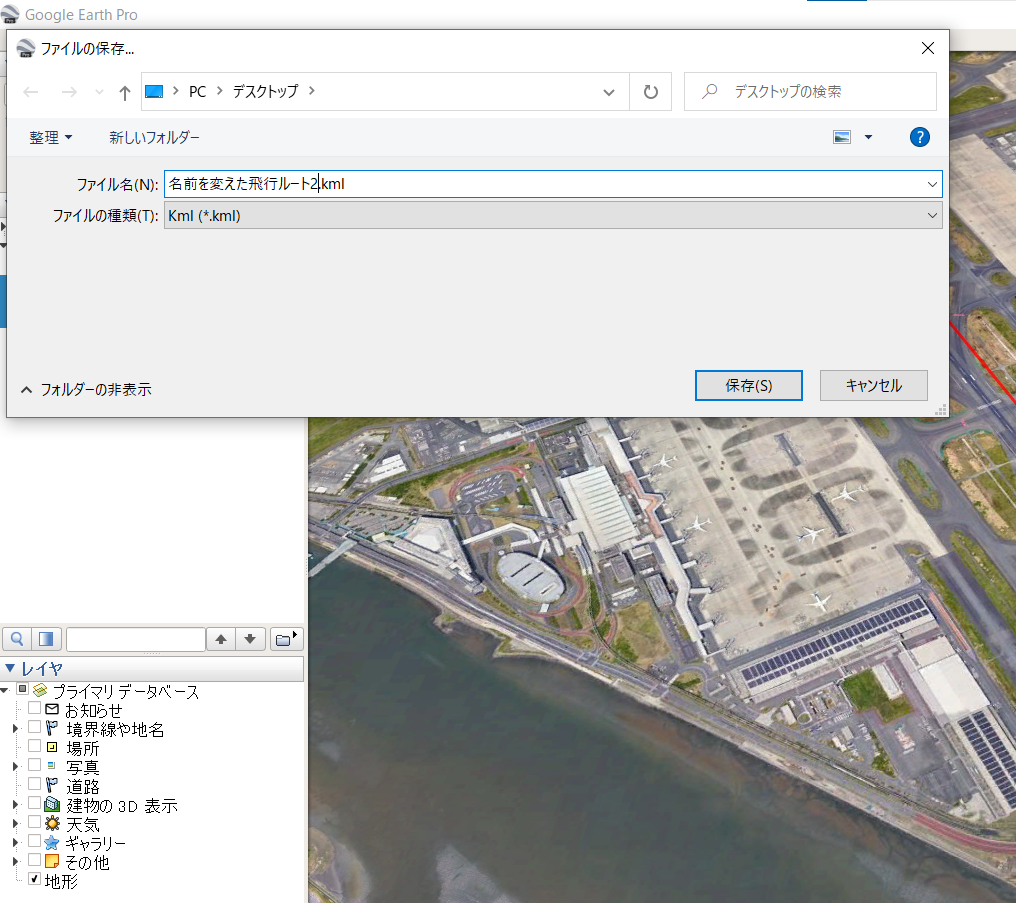
その1の時よりもドキドキ感は減っていると思いますが、はいをクリックします
出来上がったkmlは下記のようになります。
この記事からはKMLファイルを直接表示するプラグインを使用してコードを表示します。
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom">
<Document>
<name>名前を変えた飛行ルート.kml</name>
<description>説明文はこれです</description>
<StyleMap id="msn_ylw-pushpin">
<Pair>
<key>normal</key>
<styleUrl>#sn_ylw-pushpin</styleUrl>
</Pair>
<Pair>
<key>highlight</key>
<styleUrl>#sh_ylw-pushpin</styleUrl>
</Pair>
</StyleMap>
<Style id="sh_ylw-pushpin">
<IconStyle>
<scale>1.3</scale>
<Icon>
<href>http://maps.google.com/mapfiles/kml/pushpin/ylw-pushpin.png</href>
</Icon>
<hotSpot x="20" y="2" xunits="pixels" yunits="pixels"/>
</IconStyle>
<LineStyle>
<color>c40000ff</color>
<width>3.4</width>
</LineStyle>
</Style>
<Style id="sn_ylw-pushpin">
<IconStyle>
<scale>1.1</scale>
<Icon>
<href>http://maps.google.com/mapfiles/kml/pushpin/ylw-pushpin.png</href>
</Icon>
<hotSpot x="20" y="2" xunits="pixels" yunits="pixels"/>
</IconStyle>
<LineStyle>
<color>c40000ff</color>
<width>3.4</width>
</LineStyle>
</Style>
<Placemark>
<name>飛行ルート</name>
<styleUrl>#msn_ylw-pushpin</styleUrl>
<LineString>
<tessellate>1</tessellate>
<altitudeMode>absolute</altitudeMode>
<coordinates>
139.7862664950813,35.53526505232229,123.45 139.774637386478,35.55209268572438,123.45
</coordinates>
</LineString>
</Placemark>
</Document>
</kml>
比較をして学びましょう
さて、ここで何が変わったのかを比較しましょう。
分かり易くするために変わった部分を切り取りました。
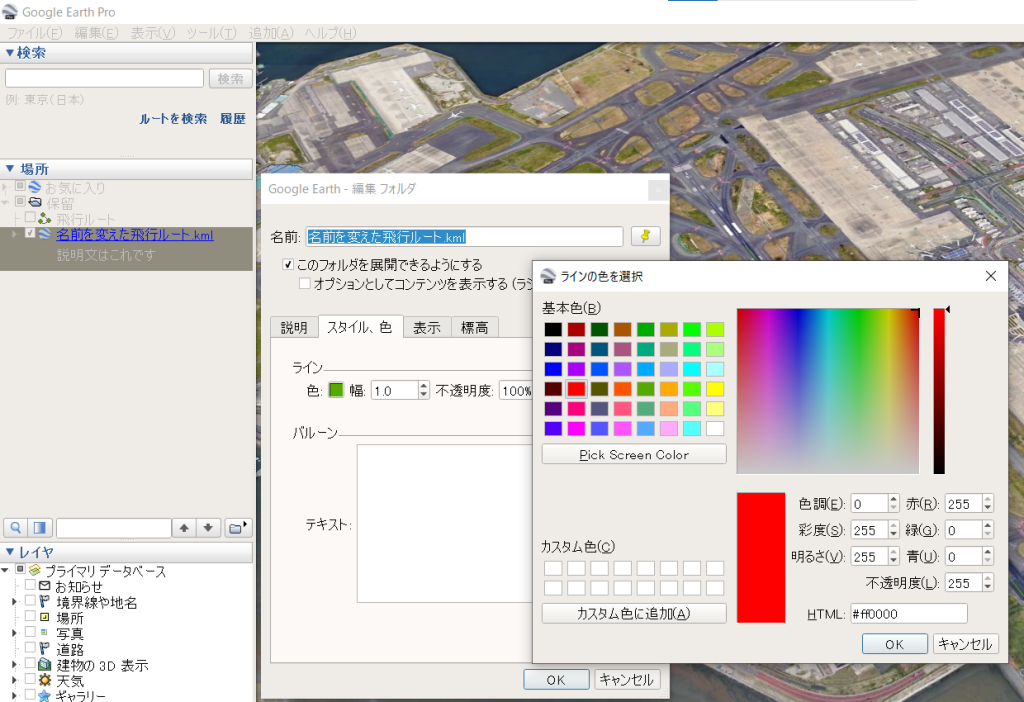
<description>説明文はこれです</description> <color>c40000ff</color>
<width>3.4</width>なお、色の説明ですが、16進法のC4とは13*16+4=197
197/256(16進法の最大値)=77%ということで不透明度の77%が最初に書き込まれています。色の0000ffはBlueが0,Greenが0,Redが256の割合で色を混ぜるという意味です。
色はさておき、パイロットにとって最も興味があるのは、最後の経度、緯度、高度の指定だと思います。
<altitudeMode>absolute</altitudeMode>
<coordinates>
139.7862664950813,35.53526505232229,123.45 139.774637386478,35.55209268572438,123.45
</coordinates>
パイロットでしたら詳しいと思いますが、これは東経139.〇〇度 北緯35.〇〇度、123.45mという記述です。
これを例えば3度パス上の開始点と終了点の座標と海抜に書き換えてあげれば3度パス上の線がGoogle Earthに引かれます。
しかしながら3度パス上の座標はわからないのが普通だと思います。
これには一つ打開策があります。
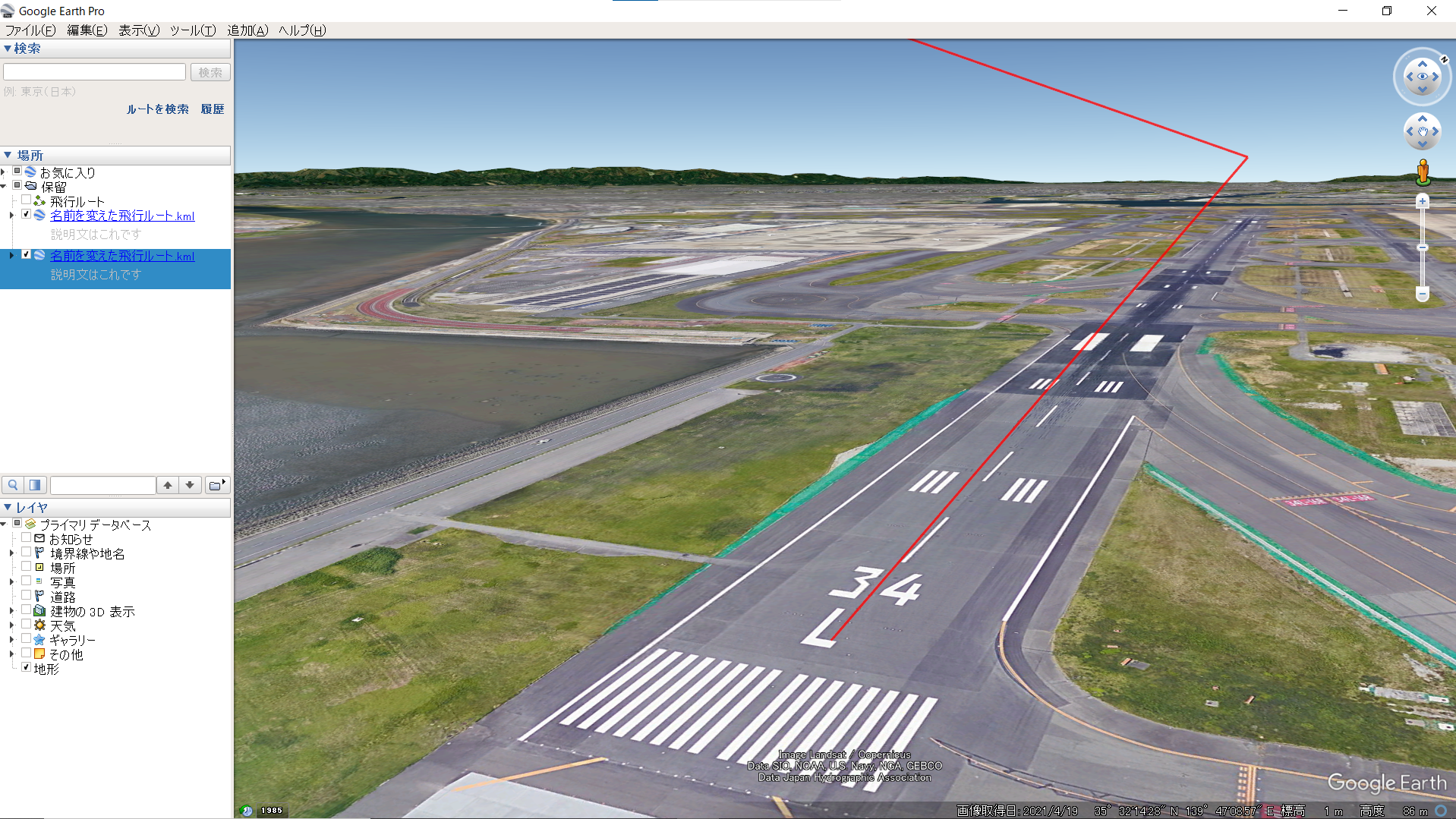
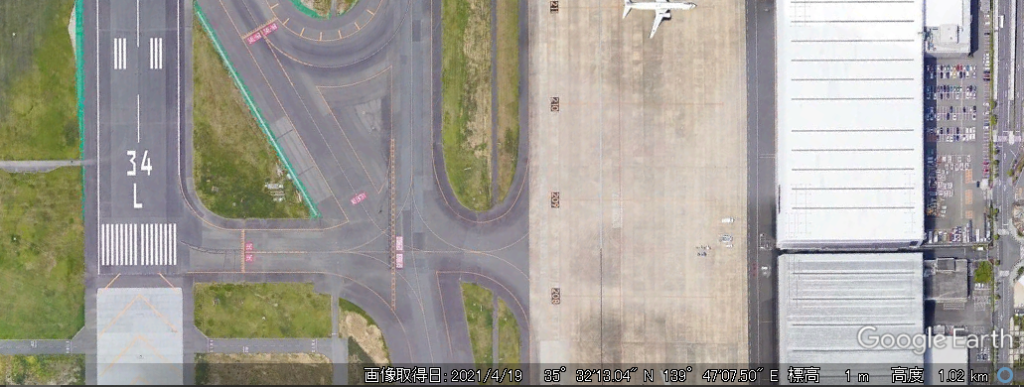
下記画像はGoogleErathでマウスポインターをRunway34LのマーキングのLに移動したときのスナップショットです。
画像右下の数字に注目して下さい。
何やら緯度、経度が60進法で書かれています。
北緯35度32分13.04秒 東経139度47分07.5秒と書かれています。
このように描きたい地点にマウスポインターを動かして位置情報を取得すれば良いのです。

但し、これには注意が必要で、上記画面の緯度経度は60進法:度分秒の単位
kmlの緯度経度は10進法です。
例えば140度に限りなく近い経度を
60進法で表すと、139度59分59.999秒
10進法で表すと、139.99999999
のようになります。
これをふまえて、先ほどの34LのLの場所は
北緯35度32分13.04秒 東経139度47分07.5秒なので
kmlに記述する時は
35+32/60+13.04/3600=35.5370
139+47/60+7.5/3600=139.7854
を入力します。
なお、kmlでは経度を先に入力するので、139.7854,35.5370,標高 のようになります。
それではここで試しに先ほどの線の始点をこの座標に変更してみましょう。
標高は1mに変更します。
つまり
<coordinates>
139.7862664950813,35.53526505232229,123.45 139.774637386478,35.55209268572438,123.45
</coordinates>
を
<coordinates>
139.7854,35.5370,1
139.774637386478,35.55209268572438,123.45
</coordinates>
に変更して.txtとしてSaveした後に.kmlに変更してそのファイルをダブルクリックします。(詳しい方法はその1を参照して下さい)
見事にLから123.45mの終点まで赤い線が延びています。

その3ではファイナルからスレッシュホールドまで3度パスの線を引いて、その後にパス上を飛行する動画を作成します。